You can customize the video sharing page to match your brand colors and logo.
Click on “Personalize” in the left side bar. Here you are able to change the colors of the video page, add logo and add favicon.
Customizing Colors
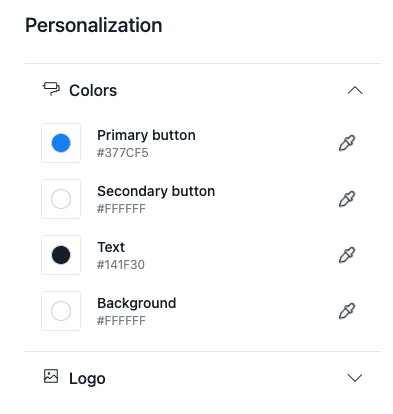
When you click on one of the colors you would like to change here:

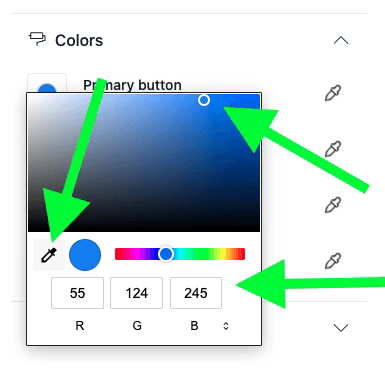
Then you will notice that this page opens:

Here you are able to change the color in 3 different ways:
- Color Picker Tool: Click on the icon which allows you to copy a color from somewhere on your screen
- Manual Selection: Drag the blue pointers to colors which match your likings
- Color Code: Type in the specific color code (hex, RGB, etc.)
Adding Logo and Favicon
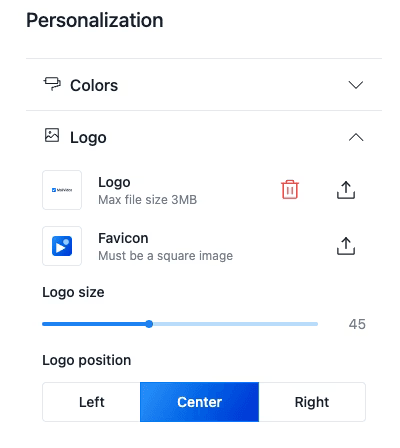
When you open logo, you have the option to add logo and favicon:

When you have uploaded your logo you can now decide the size and position of your logo on the page.
Understanding Favicon
We recommend adding both favicon and logo. You may think, “what is a favicon?”
It is this:

The small logo you see on the tabs in the browser.
Branding Best Practices
Logo Guidelines
- File Format: Use PNG or SVG for best quality
- Size: Optimal logo size is 200x60 pixels
- Background: Use transparent backgrounds when possible
- Quality: Ensure high resolution for crisp display
Color Selection
- Brand Consistency: Use colors that match your existing brand palette
- Contrast: Ensure good contrast between text and background colors
- Accessibility: Consider color-blind users when selecting color combinations
- Professional Appearance: Choose colors that reflect your brand’s professionalism
Favicon Specifications
- Size: 16x16 or 32x32 pixels
- Format: ICO, PNG, or SVG format
- Simplicity: Keep design simple as it displays very small
- Recognition: Use a simplified version of your main logo
Testing Your Customizations
After making changes:
- Preview: Use the preview feature to see how your customizations look
- Multiple Devices: Test on different screen sizes and devices
- Browser Testing: Check appearance across different web browsers
- Team Feedback: Get input from team members on the new branding
- Client Testing: Consider how the branding appears to your clients
Troubleshooting Common Issues
- Logo Not Displaying: Check file format and size requirements
- Colors Not Saving: Ensure you’re using valid color codes
- Favicon Not Appearing: Clear browser cache and check file format
- Mobile Display Issues: Test logo size on smaller screens