At MailVideo, you have the option to choose between a static image or GIF thumbnail for your videos. A compelling thumbnail can significantly impact viewer engagement and click-through rates.
Why Thumbnail Choice Matters
First Impressions
- Visual Appeal: Thumbnails are the first thing viewers see
- Professional Appearance: Custom thumbnails look more polished
- Brand Consistency: Maintain visual branding across all videos
- Engagement Boost: Eye-catching thumbnails increase click rates
Thumbnail Types
- Static Image: Single frame that represents your video content
- GIF Thumbnail: Short animated preview that shows video highlights
- Custom Upload: Use your own professionally designed thumbnails
Accessing Thumbnail Settings
To change your video thumbnail:
- Navigate to Video Page: Open the video you want to edit
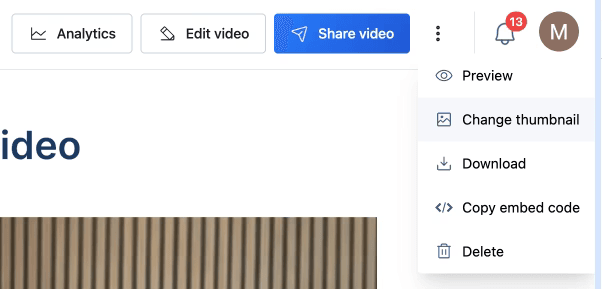
- Find Options Menu: Look for the three dots menu in the top section
- Click Menu: Click the three dots to open the dropdown menu

- Select Change Thumbnail: Click “Change Thumbnail” from the menu
- Open Editor: This opens the thumbnail editing dialog
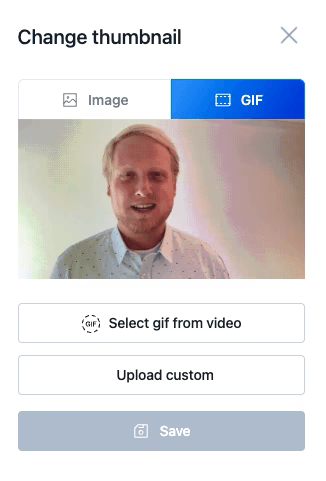
Thumbnail Editing Options
Choosing Thumbnail Type
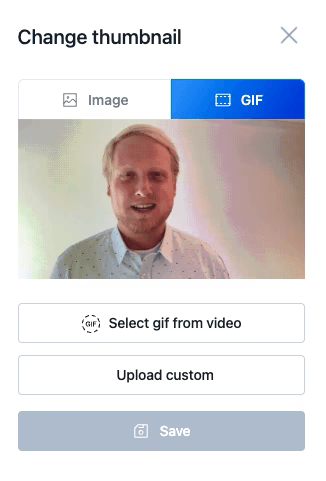
In the thumbnail editor, you’ll see options at the top:

Static Image Thumbnail
- Single Frame: Choose one perfect frame from your video
- Professional Look: Clean, static representation of content
- Fast Loading: Quick to load for viewers
- Best For: Professional presentations, talking head videos, tutorials
GIF Thumbnail
- Animated Preview: Short looping animation from your video
- Eye-Catching: Movement attracts viewer attention
- Content Preview: Shows actual video content in motion
- Best For: Product demos, action content, engaging presentations
Creating Thumbnails from Your Video
Selecting from Video Content
- Choose Type: Select either “GIF” or “Image” at the top
- Click “Select from Video”: This opens the video timeline
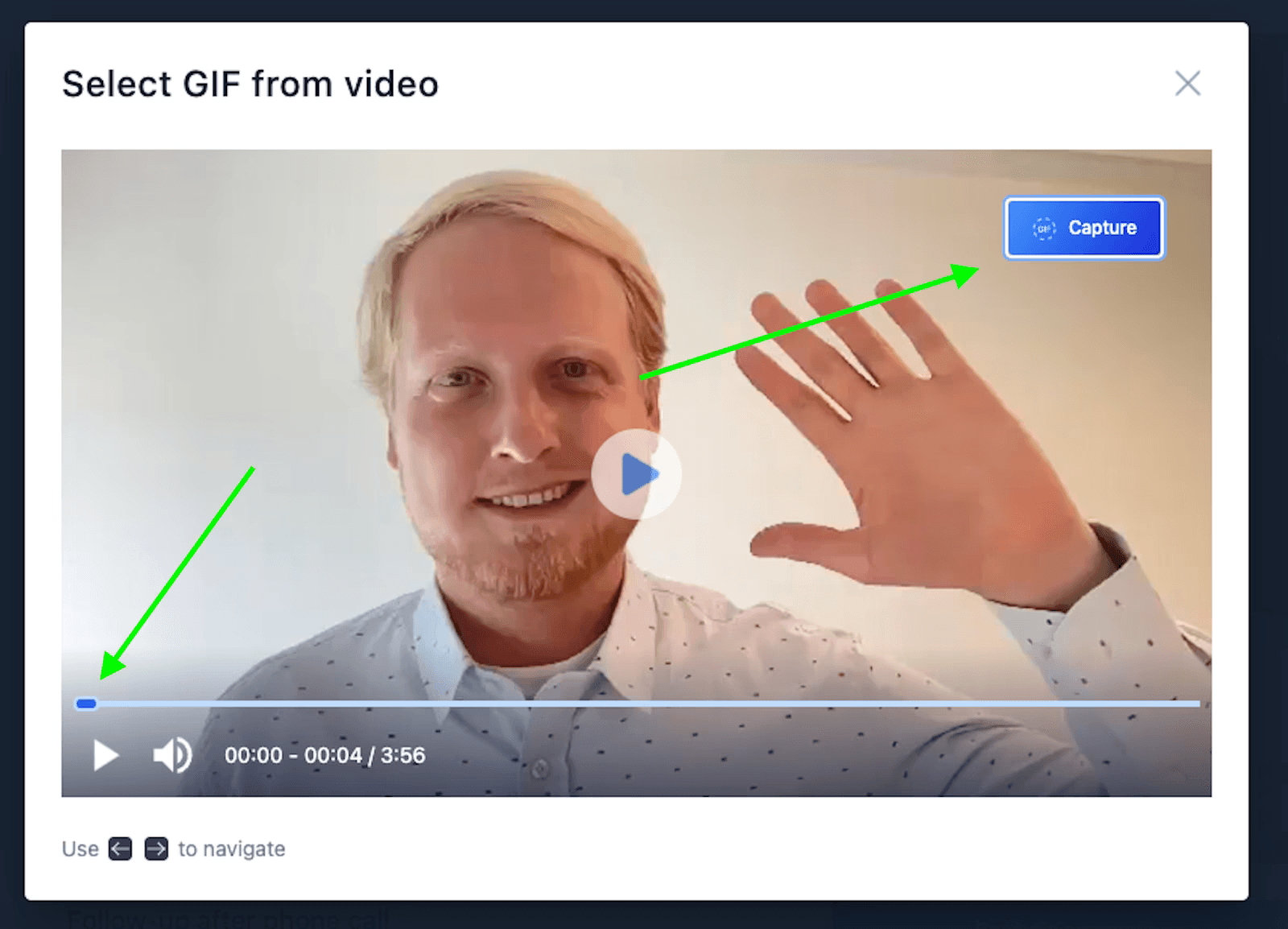
- Navigate Timeline: Use the play bar to find the perfect moment
- Fine-Tune Position: Drag the timeline to the exact frame you want

Capturing Your Thumbnail
- Find Perfect Moment: Navigate to where you look your best or the content is most compelling
- Preview Selection: Review how the thumbnail will look
- Click “Capture”: Capture that moment as your thumbnail
- Review Result: Preview the final thumbnail before saving
Tips for Video Frame Selection
For Static Images
- Clear Facial Expression: Choose moments where you look engaged and professional
- Good Lighting: Select frames with optimal lighting conditions
- Readable Text: If showing screen content, ensure text is legible
- Avoid Motion Blur: Pick moments without movement blur
- Brand Elements: Include any visible branding or key visual elements
For GIF Thumbnails
- Action Moments: Capture engaging movement or gestures
- Key Demonstrations: Show the most important part of your demo
- Emotional Peaks: Include moments of enthusiasm or excitement
- Loop Considerations: Choose segments that loop smoothly
- Duration: Keep GIFs short (2-4 seconds) for best performance
Uploading Custom Thumbnails
When to Use Custom Thumbnails
- Brand Consistency: Maintain consistent visual branding
- Professional Design: Use professionally designed graphics
- Text Overlays: Include compelling headlines or key points
- Multiple Videos: Create cohesive thumbnail series
- Marketing Impact: Maximize visual appeal for promotional videos
Custom Upload Process

- Choose Upload Option: Select the upload button in the thumbnail editor
- Select File: Browse and select your custom thumbnail file
- Format Support: Use supported formats (JPEG, PNG, GIF)
- Preview: Review how your custom thumbnail looks
- Apply Changes: Save your custom thumbnail
Custom Thumbnail Best Practices
Technical Specifications
- Resolution: Use high-resolution images (at least 1280x720 pixels)
- Aspect Ratio: Maintain 16:9 aspect ratio for best results
- File Size: Keep file sizes reasonable for fast loading
- Format: Use JPEG for photos, PNG for graphics with transparency
Design Guidelines
- Clear Text: If including text, make it large and readable
- High Contrast: Ensure good contrast between text and background
- Brand Colors: Use your brand color palette
- Consistent Style: Maintain consistent design across all thumbnails
- Face Visibility: If including faces, make them clearly visible
Thumbnail Strategy for Different Video Types
Business Presentations
- Professional Headshots: Clear, well-lit images of the presenter
- Key Slide Content: Show important charts or bullet points
- Brand Elements: Include company logos or brand colors
- Text Overlays: Add presentation titles or key takeaways
Product Demonstrations
- Product Focus: Feature the product prominently
- Action Shots: Show the product in use
- Before/After: Use split-screen comparisons when relevant
- Benefits Highlight: Emphasize key product benefits visually
Training and Educational Content
- Topic Indicators: Use visuals that clearly indicate the subject
- Progress Indicators: Show what stage or level the content covers
- Instructor Presence: Include the instructor for personal connection
- Learning Outcomes: Hint at what viewers will learn
Personal and Team Updates
- Team Photos: Show relevant team members
- Environment Context: Include relevant background or location
- Mood Matching: Match thumbnail energy to video content
- Personal Branding: Maintain consistent personal or team branding
Testing and Optimizing Thumbnails
A/B Testing Approach
- Create Variations: Try different thumbnail styles for similar videos
- Track Performance: Monitor click-through rates and engagement
- Compare Results: Analyze which styles perform better
- Apply Learnings: Use successful elements in future thumbnails
Performance Metrics
- Click-Through Rate: How often people click after seeing the thumbnail
- Engagement Time: How long viewers stay after clicking
- Completion Rate: Percentage who watch the entire video
- Sharing Behavior: How often the video gets shared
Iteration and Improvement
- Regular Review: Periodically review thumbnail performance
- Style Evolution: Evolve your thumbnail style based on results
- Audience Feedback: Consider viewer comments about visual appeal
- Platform Optimization: Adjust for different sharing platforms
Common Thumbnail Mistakes to Avoid
Technical Issues
- Low Resolution: Blurry or pixelated thumbnails look unprofessional
- Wrong Aspect Ratio: Stretched or cropped thumbnails
- Large File Sizes: Slow-loading thumbnails hurt user experience
- Incompatible Formats: Using unsupported file types
Design Problems
- Cluttered Layout: Too many elements competing for attention
- Unreadable Text: Text that’s too small or low contrast
- Inconsistent Branding: Thumbnails that don’t match your brand
- Misleading Content: Thumbnails that don’t represent video content
Strategic Errors
- Generic Images: Using stock photos that don’t relate to content
- No Testing: Never comparing different thumbnail approaches
- Ignoring Context: Not considering where thumbnails will be displayed
- Outdated Style: Using thumbnail styles that no longer match your brand
Advanced Thumbnail Techniques
Series Consistency
- Template Approach: Create thumbnail templates for video series
- Color Coding: Use colors to categorize different content types
- Numbering System: Include episode or part numbers for series
- Brand Elements: Consistent placement of logos and branding
Emotional Connection
- Facial Expressions: Use engaging facial expressions
- Color Psychology: Leverage colors that evoke desired emotions
- Composition: Use rule of thirds and other composition principles
- Storytelling: Let thumbnails hint at the video’s story or outcome
Platform Optimization
- Size Variations: Create thumbnails optimized for different platforms
- Mobile Consideration: Ensure thumbnails work well on small screens
- Social Media: Adapt thumbnails for social media sharing
- Email Integration: Consider how thumbnails appear in email campaigns
Remember that your thumbnail is often the deciding factor in whether someone watches your video. Invest time in creating compelling, professional thumbnails that accurately represent your content and align with your brand. Test different approaches and continuously refine your thumbnail strategy based on performance data and audience feedback.